프론트엔드인 리액트와 백엔드인 장고를 연동할 때 리액트의 build 배포 파일들을 이용해보려고
프로젝트 초기부터 여러 문서들을 찾아보며 고군분투 했었다.
그랬다가 결국 그 방법을 사용하는 것은 멈춰두고 기능들을 먼저 구현하다가 얼마 전에 프로젝트를 모두 끝내고 서버에 등록하려고 다시 시도해보던 상황이었다.
( 자세한 과정은 이전 글 참고 > https://edorrr.tistory.com/18 )
프로젝트 완성 당시에 배포 버전에서 발생하던 오류는 크게 두 가지였다.
[1]
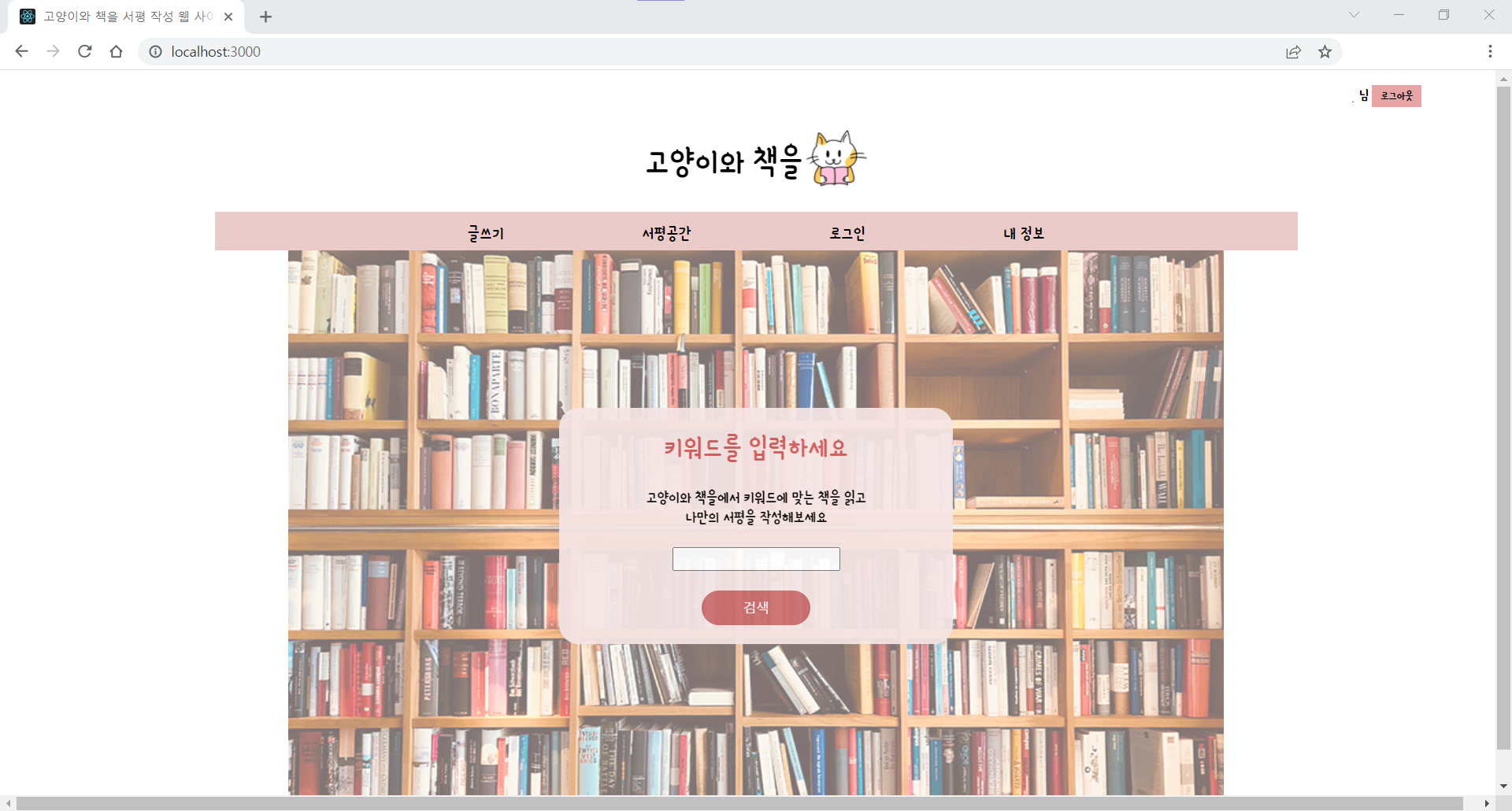
글쓰기를 마친 후 띄우는 서평 확인 페이지와 서평 목록을 볼 수 있는 서평 공간 페이지가 흰 창으로 뜨는 오류
[2]
웹페이지에서 사용하는 이미지 파일들의 404 not found 오류


먼저 첫 번째 오류는 프론트엔드 담당 팀원이 해결했는데, 라이브러리의 버전 오류였다고 한다.
그리고 내가 해결한 오류는 두 번째 오류이다.
프로젝트를 빌드했을 때 개발 버전에서는 잘 로드되던 이미지 파일들이 배포 버전에서는 위의 사진처럼 엑박이 떴다.
막연하게 저 오류가 경로 문제 때문에 발생하는 것 같다고 짐작은 되었지만 정확히는 알 수 없어서 여러 키워드로 문서들을 찾아봤고 드디어 해결 방법을 찾아냈다!
우리 프로젝트는 이미지 파일을 public 폴더 안에 두어 관리하고 있었다.

그리고 각 라우터에서 해당 이미지들을 사용할 때 경로는 아래처럼 선언했다.
...src={`${process.env.PUBLIC_URL}/maincat2.png`}...공식문서에서 안내하기도 하고 일반적으로 많이들 사용하는 경로 선언 방식이다.
우리 프로젝트에서는 이렇게 경로를 선언했을 때 개발 버전에서는 문제가 없었지만 배포 버전에서 이미지를 불러올 수 없었다.
그리고 여러 문서들을 찾아보다가 저 방법이 아니라 다른 방법으로도 이미지 파일의 경로를 선언할 수 있다는 것을 알게되었다.
방법은 간단했다. 그냥 경로 맨 앞의 PUBLIC_URL 을 지워주면 되는 것이었다!
...src={`/maincat2.png`}...프로젝트에서 사용하는 모든 이미지 리소스의 경로를 이처럼 바꿔주었고,
드디어 이미지 파일이 배포 버전에서도 잘 로드되었다!

공식적인 방법인 PUBLIC_URL 을 사용하는 것 자체가 문제였다기 보다는 우리가 어딘가에서 PUBLIC_URL 을 이중으로 선언해서 배포 버전을 빌드할 때 해당 부분이 중복된 것이 아닐까 짐작되는 코드 부분이 있다.
다만 내가 백엔드 담당자라 주로 장고에서 개발을 진행했기 때문에 리액트의 자세한 선언부나 의도를 알 수 없어서 프론트엔드 담당 팀원과 회의를 하면서 정확한 문제 원인을 점검해 볼 예정이다.
어쨌든 오랫동안 안고 있던 오류 이슈를 드디어 해결해서 기분이 아주 좋다!!!
이제는 서버에 잘 등록되기만을 바라면 되겠다!
'프로젝트 > [Web] 서평 작성 사이트' 카테고리의 다른 글
| 서평 작성 기능을 마치며 (0) | 2022.02.17 |
|---|---|
| 서평 작성 (5) - 서평 수정하고 삭제하기 (PUT, DELETE) (0) | 2022.02.13 |
| 서평 작성 (4) - 서평을 DB에 저장하고 불러오기 (POST, GET) (0) | 2022.02.04 |
| 프론트와 연결하기 (2) - Axios 활용 (0) | 2022.01.25 |
| 프론트와 연결하기 (1) - 장고/리액트 연동 (0) | 2022.01.18 |