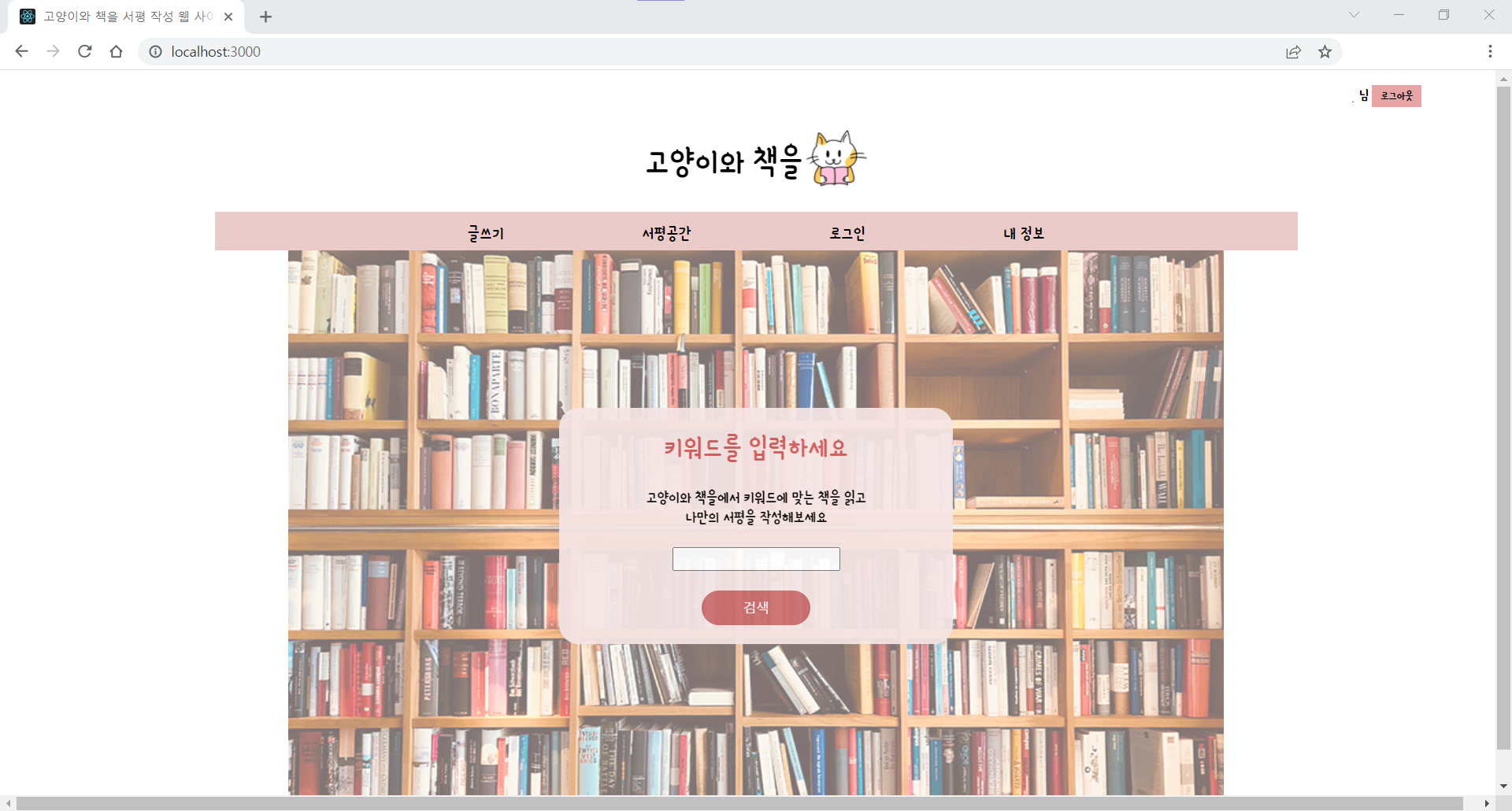
프론트엔드인 리액트와 백엔드인 장고를 연동할 때 리액트의 build 배포 파일들을 이용해보려고 프로젝트 초기부터 여러 문서들을 찾아보며 고군분투 했었다. 그랬다가 결국 그 방법을 사용하는 것은 멈춰두고 기능들을 먼저 구현하다가 얼마 전에 프로젝트를 모두 끝내고 서버에 등록하려고 다시 시도해보던 상황이었다. ( 자세한 과정은 이전 글 참고 > https://edorrr.tistory.com/18 ) 프로젝트 완성 당시에 배포 버전에서 발생하던 오류는 크게 두 가지였다. [1] 글쓰기를 마친 후 띄우는 서평 확인 페이지와 서평 목록을 볼 수 있는 서평 공간 페이지가 흰 창으로 뜨는 오류 [2] 웹페이지에서 사용하는 이미지 파일들의 404 not found 오류 먼저 첫 번째 오류는 프론트엔드 담당 팀원이 해..